Liferay CAPTCHA Configuration
Liferay CAPTCHA Configuration
How to configure CAPTCHA for Liferay
Overview
A lot of sites use CAPTCHA to protect themselves, and to make sure only human beings are allowed to access the site. Liferay has also an out-of-the-box CAPTCHA support. It's enabled by default for account creation, forgot password functionality and can be also configured for other sensitive actions. There are two types of CAPTCHA Engines supported by Liferay: SimpleCaptcha and Google's reCAPTCHA. This article describes how to setup each of them for your portal.
General CAPTCHA Configuration
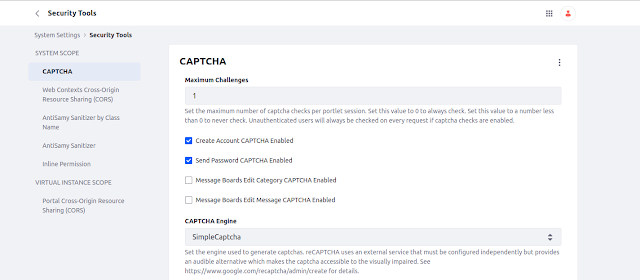
CAPTCHA is configured in Liferay inside the System Settings -> Security Tools -> CAPTCHA configuration menu:
By default, CAPTCHA is enabled for "Create Account" and "Send Password" actions, but can be also enabled for Message Boards or Forms.
The default CAPTCHA Engine is "SimpleCaptcha", but can be changed to "reCAPTCHA".
An example of CAPTCHA can be found on the forgot screen (if "Send Password CAPTCHA Enabled" is checked):
How does it work?
Liferay renders a CAPTCHA with the <liferay-captcha:captcha /> tag, sample. The tag handler CaptchaTag renders the /captcha/page.jsp JSP file, which includes either simplecaptcha.jsp or recaptcha.jsp based on the CAPTCHA Engine defined in configuration.
Captcha interface defines methods to provide the CAPTCHA image and to check the CAPTCHA code, and has two implementations - SimpleCaptchaImpl (for SimpleCaptcha) and ReCaptchaImpl (for reCAPTCHA).
CaptchaUtil#check method is used to validate code entered by user.
Using these classes CAPTCHA can be also integrated to a custom widget.
SimpleCaptcha vs reCAPTCHA
SimpleCaptcha is quite simple, as it's name says: it just renders an image with generated text and visual effects to make the text less readable by automatic scripts.
reCaptcha is more secured - it renders images from Google which are easily recognizable by humans, but less readable by computer programs.
SimpleCaptcha Configuration
SimpleCaptcha has a lot of configuration options, which can be defined using the System Settings -> Security Tools -> CAPTCHA configuration menu. CAPTCHA width and height, text generation logic, visual effects (background / noise / etc.) can be customized.
The logic of CAPTCHA image generation can be found in SimpleCaptchaImpl class:
nl.captcha.Captcha.Builder captchaBuilder = new nl.captcha.Captcha.Builder(getWidth(), getHeight());
}
A CAPTCHA image is generated with the defined width and height. Then CAPTCHA text is generated using Text Producers / Word Renderers. Then the background is added with Background Producers. Finally visual effects are added with Gimpy Renderers / Noise Producers.
Width and Height Configuration
CAPTCHA with and height for SimpleCaptcha can be defined in configuration:
By default it has 50x150 size, but can be adjusted.
Text Producers
Text Producers define what text is produced for the CAPTCHA image. Possible options:
- com.liferay.captcha.simplecaptcha.DictionaryWordTextProducer - generates text as dictionary words:
Note: if multiple Text Producers are defined - a random one is chosen during the CAPTCHA image generation.
Word Renderers
Word Renderers are used together with Text Producers - they define how the produced text is rendered on the generated image: text font, color, etc. There is only one possible option for the Word Renderer: nl.captcha.text.renderer.DefaultWordRenderer, nothing should be changed for this configuration option.
Background Producers
Background Producers define what background is rendered for the CAPTCHA image. Possible options:
- nl.captcha.backgrounds.TransparentBackgroundProducer - generates white background:
- nl.captcha.backgrounds.FlatColorBackgroundProducer - generates gray background:
- nl.captcha.backgrounds.GradiatedBackgroundProducer - generates gradiated background:
- nl.captcha.backgrounds.SquigglesBackgroundProducer - generates background with "squiggles" (line that curls and loops in an irregular way):

Note: if multiple Background Producers are defined - a random one is chosen during the CAPTCHA image generation.
Gimpy Renderers
Gimpy Renderers create different visual effects for the CAPCHA. Possible options:
- com.liferay.captcha.simplecaptcha.gimpy.BlockGimpyRenderer - adds a "pixelate" effect:
- com.liferay.captcha.simplecaptcha.gimpy.DropShadowGimpyRenderer - adss a dropdown shadow effect:
Note: if multiple Gimpy Renderers are defined - a random one is chosen during the CAPTCHA image generation.
Noise Producers
Noise Producers create additional visual effects ("noise") on top of the CAPCHA image. Possible options:
- nl.captcha.noise.CurvedLineNoiseProducer - adds a curved line on top of CAPTCHA image:
- nl.captcha.noise.StraightLineNoiseProducer - adds a straight line on top of CAPTCHA image:
Note: if multiple Noise Producers are defined - a random one is chosen during the CAPTCHA image generation.
Customization
If out-of-the-box configuration is not enough for SimpleCaptcha effects - developers can create their own implementations, and specify them in configuration. The following interfaces should be implemented in this case:
- Text Producer: nl.captcha.text.producer.TextProducer
- Word Renderer: nl.captcha.text.renderer.WordRenderer
- Background Producer: nl.captcha.backgrounds.BackgroundProducer
- Gimpy Renderer: nl.captcha.gimpy.GimpyRenderer
- Noise Producer: nl.captcha.noise.NoiseProducer
reCAPTCHA Configuration
Google reCAPTCHA is another CAPTCHA Engine supported by Liferay. It can be selected in the configuration (System Settings -> Security Tools -> CAPTCHA):
In order to use reCAPTCHA - a new site should be registered on the Google's reCAPTCHA service.
There are two types of reCAPTCHA: score-based - v3 and challange-based - v2. V3 is not currently supported, so v2 one should be created (leave the default "I'm not a robot" Checkbox option). Specify the label and domains for which CAPTCHA should be applicable. Once reCAPTCHA is created - site key and secret key should be generated:
Copy generated keys to reCAPTCHA Public Key / reCAPTCHA Private Key fields in CAPTCHA configuration and save the changes:
Once configuration is saved - Google's reCAPTCHA should be displayed on portal:
Note: Liferay should be accessed using the domain specified in the Goggle reCAPTCHA configuration.
Enjoy 😏























Thanks for sharing! <3
ReplyDelete