Flatpickr Datepicker Integration for Liferay
Liferay Flatpickr Integration
How to integrate a custom Datepicker for Lifeary
Overview
- Liferay Datepicker (<liferay-ui:input-date) is deprecated already and has a legacy UI not compatible with modern Lexicon Design and Clay Components;
- Clay Datepicker is more visually appealing, but it does not have an appropriate component in the Clay Taglib - thus, can be used only inside React apps, and not in JSP code.
Considering that, a 3rd-party Datepicker library can be used for displaying dates in Liferay.
Flatpickr Integration
There are a lot of JS libraries for Datepickers.
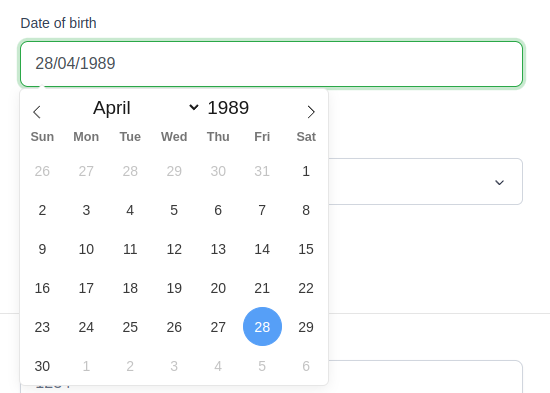
The flatpickr one is a lightweight and dependency-free library with modern UI and lot of easy to use configuration options.
To integrate Flatpickr you need to add it's JS and CSS files to the project theme, and then you can initialize it using the input field for rendering the datepicker.
Download Javascript file flatpickr.js and put it to js folder of the theme. Include it in the portal_normal.ftl:
Download CSS file flatpickr.min.css and put in inside css folder. Include it into _custom.scss:
Re-deploy the theme, and you should be ready to use Flatpickr component.
You can initialize the component for 'dateOfBirth' field in the following way:
Liferay.on('allPortletsReady', function () {
var fp = new flatpickr('#${namespace}dateOfBirth', {
dateFormat: 'd/m/Y'
});
});
The flatpickr function accepts two arguments:
- selector - the HTML selector for input component to initialize the datepicker;
- configuration - the Flatpickr datepicker configuration (see configuration options).


Comments
Post a Comment